
Reducing cognitive load for diabetes patients with a CGM companion App
Timeline
80 hours
My Role
UX Designer
THE PROBLEM
Did you know people living with diabetes have an extra 180 health related decisions a day?
A person with diabetes has so much that they need to think about regarding their health and lifestyle, and using multiple apps to keep track of all this information causes more stress for the person.
How can we improve the Freestyle Libre app to provide people with actionable and meaningful data while incentivizing patient engagement in diabetes management and overall health in one app?
THE BACKGROUND
1 out of every 11 people are affected by diabetes: 463 million worldwide
Living with diabetes can be a daily struggle. Continuous Glucose Monitoring (CGM) is a wearable device that helps monitor glucose levels 24/7 without frequent finger pricks. One leading CGM product is Freestyle Libre by Abbott, which gives users more control over their diabetes and allows for more informed decisions about health.
This innovative device gives users more control over their diabetes and making more informed decisions about their health, this is a game changer for many people with diabetes. With the help of CGM, managing diabetes is no longer an impossible task. The CGM apps leave much to be desired, with their outdated UI, lack of customization, and limited analytics. So let’s make it better!
THE SOLUTION
Easing the burden of Diabetes: A CGM companion app that reduces cognitive load
The Freestyle Libre CGM has an existing app; therefore, it made sense to improve the design and keep it as an app. An app is excellent for this use case because it allows users to view their health data at a quick glance. Based on users' feedback to include widgets, I even designed screens for smartwatches. Let's get a closer look at the process.
COMPETITIVE ANALYSIS + THE GAP
The diabetes apps excel in functionality, features, and design but miss the mark on coaching and motivation.
Popular CGM companion apps, Dexcom and Freestyle Libre face stiff competition from diabetes management apps OneDrop and Sugarmate, which are highly favored for their user-friendly interface and features in diabetes forums. My research found that users prefer the UI and features of OneDrop and Sugarmate, but would like to have all their diabetes management needs to be met by a single app and not having to toggle between Sugarmate and Libre app.
THE MAIN COMPETITIVE ANALYSIS INSIGHT
Users prefer the UI and features of OneDrop and Sugarmate.
The FreeStyle Libre app has the potential to be an essential tool for those living with diabetes, with added features such as personalized goals, real-time tracking, a customizable home page, a nutritional database, positive encouragement, reminders, challenges, friendly competition, and a modern UI which can make the app easy to navigate, a pleasure to use, and truly empower users to take control of their health and manage their diabetes more effectively. All these features combined could make the FreeStyle Libre app a game-changer for those with diabetes.
But do the user interviews support these assumptions? Let’s find out!
USER INTERVIEWS
Optimizing diabetes management with a little push of positive reinforcement and encouragement.
I interviewed 6 users who were either Type I and Type II diabetics. 4 of the participants are current CGM users. I approached the interviews with two overarching questions.
How does diabetes impact the user’s daily life and routines?
How do CGM or other health management applications add value to their lives?
USER INSIGHTS
Theme 1: Positive reinforcement/motivation
A common theme found throughout the interviews was a need for positive reinforcement.
Everybody has good and bad days; now, add the complexity of diabetes. It is amplified. Celebrate the good and the bad.
Theme 2: Glanceable data
Interviewees mentioned they become overwhelmed with all the data that is tracked and how to gain insights from it.
Ability to customize how the data is presented.
Theme 3: Ease of use
Interviewees shared they do not want it to be burdensome to their day
Need for automation, not just integration with devices.
THE USER’S JOURNEY
Motivation is what gets you started. Habit is what keeps you going. - Jim Ryun
I created a user journey that focuses on the user being diagnosed with diabetes to maintaining a healthy lifestyle. This user journey doesn’t necessarily show every interaction the user will have with the Libre app but highlights any pain points or opportunities for the product.
I decided to add 5 phases to the user journey — discovery, acceptance, motivation, maintenance, and celebration. Most of the phases are self-explanatory but I think it is important to expand on the celebration phase. This phase is where people celebrate how well they are managing their diabetes, even if it is just tracking their blood sugar and not focusing on metrics.
How might we — make a diabetes management tool that helps create a healthy habit from diagnosis date to maintenance and even celebration?
THE USER FLOW
Good onboarding a day keeps the doctor away!
Okay, Okay. It might not directly keep the doctor away, but a well-designed onboarding process can engage users and show them how to use the technology effectively, increasing the likelihood that they will continue to use the app.
I have created multiple user flows, focusing on profile setup, and allowing customization from the get-go. However, after receiving user feedback, the flow was updated to allow users to skip profile setup, as many wanted first to see what the app offers. "Really long" onboarding was a common comment during user interviews, so I kept the process as short and sweet as possible while still providing all the necessary information to get started with the app.
FEATURE ROADMAP
How to prioritize features as a design team of 1?
Developing a comprehensive diabetes app that integrates with a medical device requires careful consideration of many features. To ensure the app's success, I used the MoSCow method to group features into essential needs (Must-Have), important but not essential (Should-Have), nice-to-have (Could-Have), and not needed at this time (Will-Not-Have). The Must-Have and Should-Have features were determined based on their impact and value to users. Motivation, ease of use, and glanceable data were the key themes from the user interviews; therefore, any items related to those items were labeled as a must-have.
INFORMATION ARCHITECTURE
A strong foundation is a must.
After researching and prioritizing features, I designed the informational architecture to ensure the application could adapt and evolve with additional functionality in the future. The homepage and food logging were key focal points in the design process. Data insights and food were identified as common needs based on user feedback. By taking the time to truly understand the user's perspective, I could design an information architecture that is more intuitive and user-friendly, resulting in a better overall experience for our users.
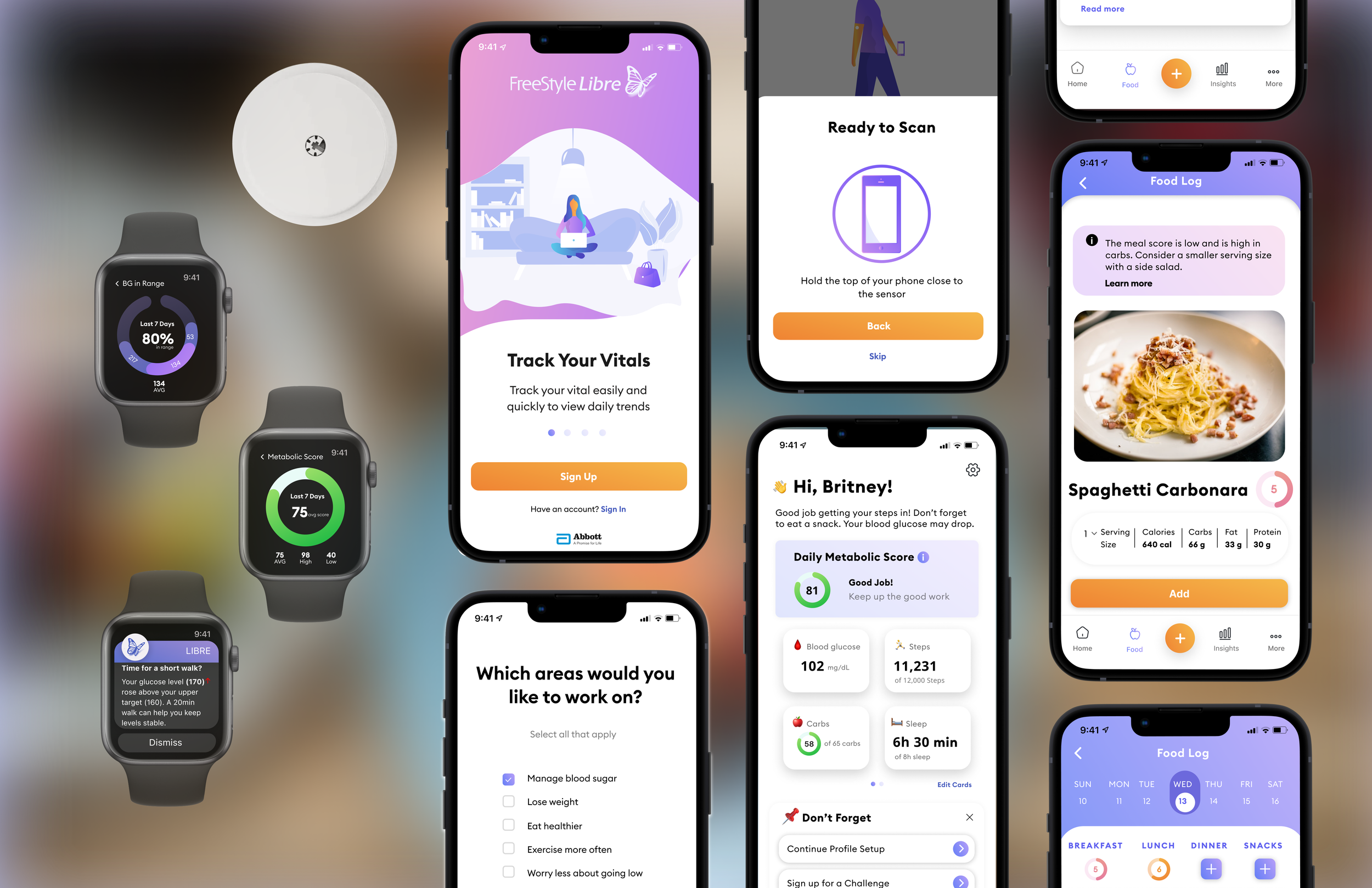
Okay, it’s time! Let’s see what all this work led up to for the design of the Freestyle Libre app.
DESIGN FEATURES
USABILITY TESTING
Testers introduced a cool idea, why not a health score?
I created a simple prototype using Figma and conducted user testing to test for clarity, completion, and comprehension. I conducted a small usability study with 5 individuals. 3 individuals had diabetes and 2 individuals were non-diabetic. Ages 23-63. 2 individuals had experience with CGMs.
The users were tasked with the following:
Adding a food item
Ease of going through profile setup
To provide their overall thoughts on the app
THE USABILITY TEST INSIGHTS
GAINS
Testers were 100% successful in adding a food item.
2 of the testers mentioned that the overall UI was fun and playful.
2 testers mentioned they were happy they could skip the initial setup and come back later. It is beneficial because sometimes users want to look at the app first.
PAINS
Testers mentioned that it would be helpful to have an overall score on their health performance.
One tester mentioned they wished they could see the food information page.
The quick add feature is not that easy to use because the items are crowded and it is easy to select the wrong item.
UI KIT
Playful design choices were made. Testers enjoyed it!
Bringing a touch of fun and playfulness to logging data can be as simple as incorporating emojis and illustrations into the app with a bright color palette. And it's working! The initial feedback on the user interface (UI) was overwhelmingly positive. But, as with any good design, there's always room for improvement. That's why gathering feedback from a larger group of users is essential. By doing this, you'll be able to identify areas that need further development and make sure that the app is meeting the needs and preferences of a diverse group of users.
PRIORITY REVISIONS AND KEY FEATURES
The addition of metabolic score and meal score was a nice surprise.
Based on tester feedback, testers wanted to gauge how they were doing with their daily blood sugar pattern. The metabolic score is based on glucose variability, average glucose, and time in target score. A metabolic score reveals the changes in your blood sugar levels and indicates your health status. Remember, one of the themes from the user interviews was glanceable data. The design decision to add these scores rolls up data into one easy understandable data point.
Key Features
Reminders on the home page
Customizable widgets
Words of encouragement and recommendations
Ability to scan a meal or scan a barcode
A meal score - shows how healthy a meal is and its impact on your glucose levels
Data cards - display key data such as glucose, exercise, etc. graphical
Quick add feature - ability to quickly add key data
Challenges cards
FINAL DESIGN
Check out the final design!
CONCLUSION + LESSONS LEARNED
This was just the tip of the UX/UI iceberg for the Libre app
01
When creating a health device app, it is important to remember that the healthcare industry is heavily regulated. This means that the app must adhere to strict guidelines and regulations by governing bodies such as the FDA. It's crucial to conduct thorough research and consult with legal and regulatory experts to ensure compliance with all relevant laws and regulations.
02
During the define phase, I should have spent more time researching the information architecture. This would have been the perfect time to conduct card-sorting activities. This would have helped create more user-friendly and intuitive navigation for the users and speed along the design process.
03
As a solo designer, managing time effectively is crucial. While there is always room for improvement, it's important to remind oneself that the goal is to create a Minimum Viable Product (MVP). My initial approach was to create a feature-rich app for the Freestyle Libre CGM but I soon realized that more than 5 weeks was needed. Therefore, I prioritized essential features for users on day one of using the app.









