
Camping simplified: State park booking reimagined for a hassle-free adventure
Timeline
80 hours
My Role
UX Designer
THE PROBLEM
Difficulty navigating outdated Indiana DNR website leads to fewer booking and frustrated campers.
Indiana has 24 state parks and over 8,000 campsites. As a Hoosier myself, my favorite state park is Brown County. I have seen firsthand how frustrating and outdated the Indiana State Parks' booking website can be. Like many government-based websites, the website is dated, and I can safely assume that UX was not a top priority. I get it; there are other priorities and funding that impact the website. However, for this project, I am going to ignore those limitations.
How do I redesign the Indiana Department of Natural Resources (DNR) camping reservation website to increase the number of people who book and make the booking process easier? I want to make the state park visitors have an enjoyable experience from start to finish, hoping they return to an Indiana state park.
THE BACKGROUND
How do we “Airbnb-ify” the Indiana State Parks website?
Over 9.1 million first-time campers in 2021, one-third of first-time campers said that COVID-19 was the impetus to try camping. Many new campers are of the Millennial and Gen Z generations, accustomed to seamless reservation systems.
Most state and federal park websites have the basic functionality of making reservations for campsites/cabins and shelters. Still, there is an opportunity to expand the functionality of the reservation process and make the process more user-friendly to increase the rate and ease of booking. How do we "Airbnbify" the state parks website? Airbnb has a sleek and modern UI that makes booking a place to stay easy.
THE SOLUTION
App vs website? - website wins
A knee-jerk reaction to modernizing a product is to create an app. A redesign of the existing website is the best option. The Indiana campgrounds booking website is only a small part of the Indiana Department of Natural Resources website; therefore, an app would not make sense. Websites can be more accessible, cost-effective and lower maintenance. Let’s see how I came to this solution.
COMPETITIVE ANALYSIS + THE GAP
The state park websites could benefit from incorporating features from Hipcamp.
I proceeded to do an in-depth competitive analysis to evaluate the following:
Create a list of essential features needed for the camping reservation process.
Review how others have solved the booking flow.
Determine how I could improve the booking flow.
I reviewed three state park websites (Arizona, California, and Indiana) and two non-state park websites, Hipcamp and KOA. Hipcamp is similar to Airbnb but for camping. People can rent out the land they own for camping. Kampgrounds of America (KOA) is a system of privately held campgrounds across the United States and Canada. Arizona and California were selected because they had more updated websites.
COMPETITIVE ANALYSIS INSIGHTS
Revolutionizing campground selection: How Hipcamp's advanced features make it easy to choose your next adventure.
01
Hipcamp's features, including reviews, social media, and demand level, can be highly beneficial for users who have difficulty choosing a park or campsite.
02
Navigating the wealth of information on campground websites can feel daunting, thanks to the abundance of rules and regulations. However, utilizing clear and concise language, organizing information into easily searchable categories, and highlighting important details can make finding the information you need much more manageable and user-friendly.
03
When it comes to camping and exploring the great outdoors, the user experience is just as important as the natural beauty. Hipcamp's modern and sleek design stands out, making it easy to find the perfect campsite. it's time for our national and state parks to step up their game and provide a user-friendly website for outdoor enthusiasts.
THE SURVEY
Selecting the perfect campsite can be overwhelming — too much information and not enough quality photos.
I wanted to get a pulse of what users were saying, so I surveyed, interviewed, and even joined a Facebook group for Indiana camping. 14 participants answered the survey. The first portion of the survey focused on users' motivations and frustrations around travel in general. The second portion was focused on users who enjoy camping.
SURVEY INSIGHTS
“The state parks sites are overwhelming. Tons of text to read through. ”
User Motivations
A majority (85%) of surveyed users said they vacationed for a need to escape.
Campers identified experiencing nature and spending time with family as reasons for camping.
Location (33.3%) and activities (33.3%) were identified as the most important for people when camping.
User Frustrations
Too much information on the campground website.
Park websites have outdated and clunky UI.
Does not display accurate information about the website.
USER INTERVIEWS
Chatting with users to improve booking process.
I conducted 6 virtual interviews with users between the ages of 25-60. 4 of the users considered themselves campers. Users were located in Indiana, California, and Michigan.
“How you navigate the pictures for campsites is a horrible process. You can’t toggle through pictures you have to close it each time.”
USER INTERVIEW INSIGHTS
Goal is to relax but the booking process is overwhelming.
New campers are overwhelmed by the camping process.
4 of 6 users mentioned the booking process can be cumbersome and images are not accurate
Campers' top amenities were a pool, lake, saddle barn, and quiet space.
All the participants mentioned that they like to travel to relax, get away and spend time with friends/family.
EMPATHY MAP
Uncovering the emotional journey: An empathy map exploration
Once the data gathering was complete, it was time to put all my notes together and create an empathy map. Who is the ideal user? The empathy captured that the ideal user wants a nice relaxing vacation where they know what to expect from the booking website.
USER PERSONA
Trent Jones, the Camper Dad
I created a persona to help actualize the user and align all my design decisions with real needs. Trent Jones (Camper Dad) enjoys camping with his wife and two kids. He likes to read reviews for the parks they stay at and wants an easy booking process.
THE FEATURE ROADMAP
How must-have features and user feedback leads to the ultimate campground booking experience.
When it comes to creating a top-notch campground selection experience, it's all about the features. And I didn't take this task lightly. I grouped the feature list into four categories: must-haves, nice to have, can come later, and surprising/delightful. But the real magic happened when I dug into user research and studied the competition.
I found out that campers craved high-quality photos, robust search filters, and an interactive campground map. So, I ensured that these features were prioritized as must-haves, front, and center for all our users to enjoy. With these in place, finding the perfect campsite has never been easier!
THE TASK FLOW
Bottleneck during selecting the perfect campsite.
When it came to designing the ultimate campground selection experience, I knew that the search and booking process had to be seamless. So, I dove deep into the task flow and carefully mapped out every step of the journey. From there, I knew exactly what key screens I needed to create. And the fun part began, wireframing! But as I delved deeper, I discovered a golden opportunity. It turns out, many campers knew which park they wanted to visit, but when it came to selecting the perfect campsite, they were met with frustration. That's why I put extra care into designing the park details page, making sure that finding the perfect spot was a breeze.
THE WIREFRAMES
Revamped Indiana DNR campsite reservation wireframes.
The initial wireframes focused on the homepage, search results, and park information page. These were key pages identified in the task flow. I decided to create a mid-fidelity wireframes because it is closer to the final design, allowing me to test the design elements of the final product and make adjustments if needed before going into a high-fidelity wireframe.
THE UI KIT
Balancing act - more modern and still true to the Indiana DNR brand.
Designing a website can be a balancing act. On the one hand, you want to bring a fresh and modern look; on the other hand, you want to maintain the established brand identity. I had to weigh my options carefully when updating the Indiana DNR logo. Time was a big constraint, but I couldn't ignore the fact that the existing logo was simple, trustworthy, and reflected the beautiful greenery of Indiana. So, I decided to keep it as it is. But that doesn't mean I left the website looking outdated. I wanted to give it a touch of the modern, so I added a playful orange gradient accent color, updated the input form fields, and added search cards to give it a more Airbnb-like feel. And the end result is a website that's both modern and true to the Indiana DNR brand.
USABILITY TESTING
Was the usability testing successful?
I conducted 5 usability tests remotely using my Figma prototype with the following goals:
Evaluate users' ability to book a campsite.
The ease of finding camping information through navigation and search filters.
Observe any areas of hesitation, difficulty, and confusion
The participants ranged in age from 20-65 years. 3 of the participants had camping experience. 2 of the participants did not have camping experience.
THE USABILITY INSIGHT
Yes, usability testing was successful.
GAINS
The users liked the social media posts and local events section.
The users thought that the campground guidelines section was easy to understand.
All users were able to book a campsite successfully.
Users enjoyed the updated UI.
PAINS
Some users wanted to see the reviews tab because they use those for booking a stay.
A user mentioned they had difficulty navigating to the search button.
Another user noted other campground websites provide data on the number of sites available.
Some felt the font size was hard to read.
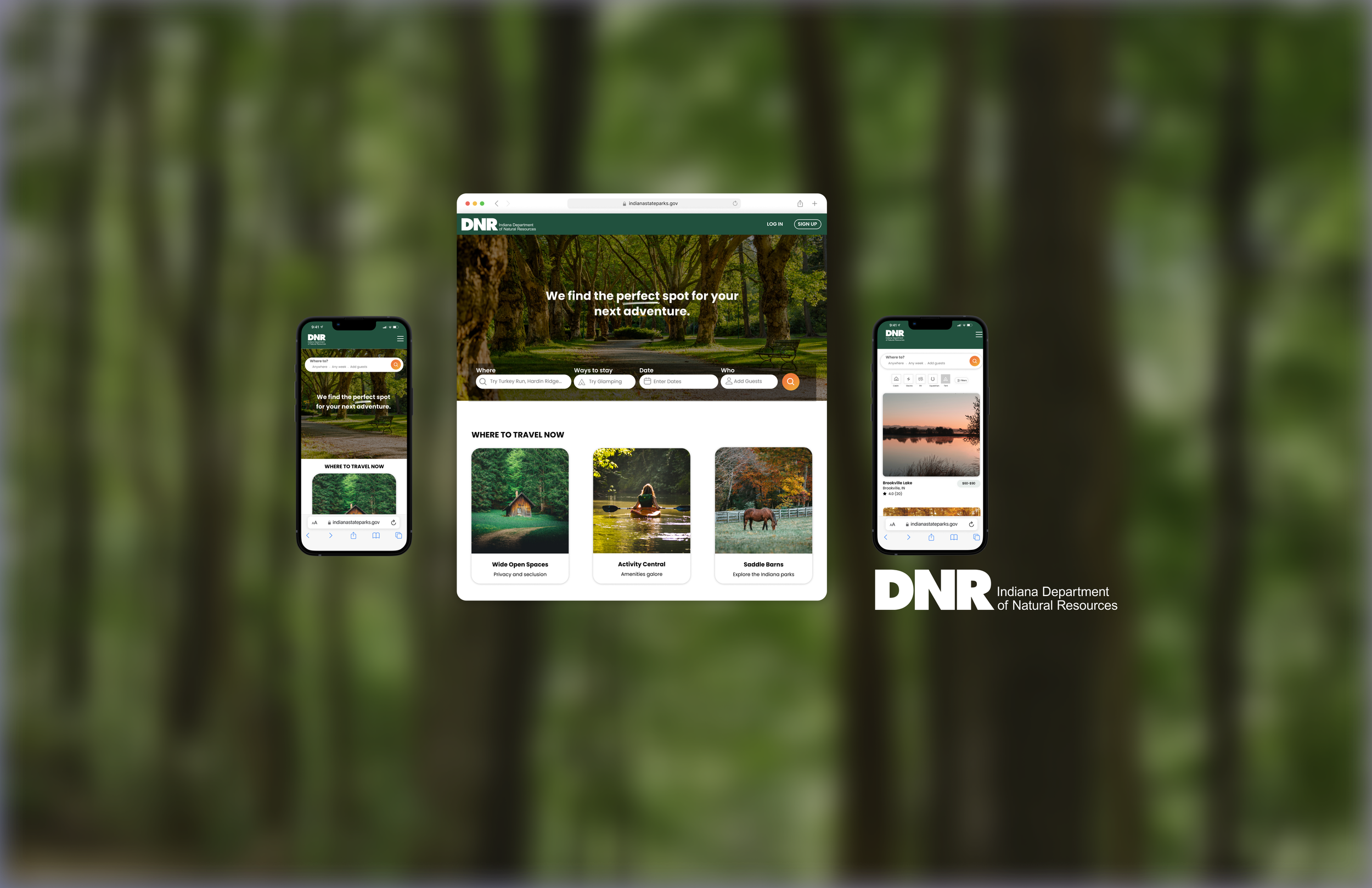
THE FINAL DESIGNS
Users suggested revisions to eliminate extra steps.
Users mentioned they wanted a search feature within Google Street View because they would have to exit to search again. This was updated so the user would not need to toggle back and forth. Another key revision was to add campsite-type availability to the search results page. Users noted that this would be beneficial to determine what park they wanted to visit based on if they were already at capacity.
LESSONS LEARNED
Lessons learned from redesigning the Indiana DNR campsite reservation website
01
More user research. The number of participants I had was low and I would have liked to recruit more participants for more reliable data. Another issue with the low participants was that half were campers and the other half did not camp. This potentially skewed my data.
02
Remember the scope. My goal was to create a minimum viable product (MVP), but I wanted to research and design outside of my planned timeline and scope. This is a side effect of being a solo designer on this project.
03
Don’t forget the why. Getting caught up in the pixels and components is easy, but it is important to not forget why you are designing your solution.











